Each web page also contains image material
Be it photos or graphics. They are mostly in formats such as JPG, PNG, BMP, ... some are also in SVG (more on that later).
The content of the image material is, of course, arbitrary depending on the topic or purpose and is a matter of free choice. It is different with the other parameters, such as resolution, color space, dimensions... in order to avoid problems or unnecessary ill will, it is necessary to consider some repairs, which I will try to outline in this article.
Resolution
Resolutions or dimensions are measured in pixels (px). This is the number of dots that make up the image. So if I have a 1980px wide screen, the 1980px image in its native resolution will stretch from edge to edge of the screen. Most of the platforms where we design and set up websites (say WordPress) allow the display to be selected according to the need or intended format.
With an average screen, it is wise to choose a title image that should cover the entire screen (left-right) by at least 1500 px, so that there is no too severe loss of quality. For products in the online store, smaller dimensions, 800-1000 px, are quite satisfactory.
Website creation systems themselves adjust the image to the appropriate dimension of the final display, so we must pay attention to the correct size of the image to avoid server load and slow loading of the website.
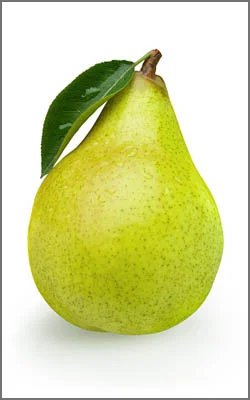
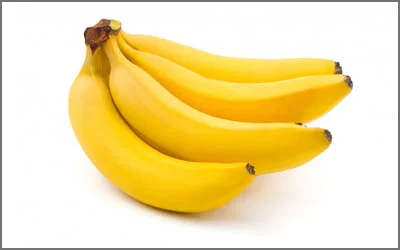
The examples below show us how it makes sense to use and place materials:


Inappropriate positioning or cropping of the product image.
If the image is vertical, the program will crop it to a square format and consequently cut the bottom and top. If the image is horizontal, the program will crop it left and right.


Properly prepared image of the product.
The program will not crop it and we will get a neat image grid of square images of products in the online store.
Colors
The screen recognizes only the RGB color space, so it is important that all images are in this color notation. Images in grayscale or CMYK color space will not display correctly on the website.
Record mode or format
Most images on websites are in bitmap format (JPG, PNG, BMP, TIFF), where the quality decreases as the image is enlarged. There is also a vector notation (SVG), which is useful for simple graphics such as logos, graphs, icons, and does not increase in size when zoomed.
It is important to know these laws when preparing image material for web pages, in order to achieve correct display results and at the same time not overload the server, which would lead to longer page loading times.



