Vsaka spletna stran vsebuje tudi slikovni material
Pa naj bodo to fotografije ali grafike. Večinoma so v formatih kot so JPG, PNG, BMP, … nekateri tudi v SVG (o tem kasneje).
Vsebina slikovnega materiala je seveda poljubna glede na temo ali namen in je stvar svobodne izbire. Drugače pa je z ostalimi parametri, kot so ločljivost, barvni prostor, dimenzije…tam pa je potrebno v izogib težavam ali nepotrebni slabi volji upoštevati neka popravila, ki jih bom skušal orisati v tem članku.
Ločljivost
Ločljivosti oziroma dimenzije merimo v pikslih (px). To je število pikic, ki sestavljajo sliko. Če imam torej ekran širok 1980 px, bo slika z dimenzijo 1980 px v svoji naravni ločljivosti segala od roba do roba ekrana. Večino platform, kjer oblikujemo in postavljamo spletne strani (recimo WordPress) omogoča prikazovanje izbiro velikosti glede na potrebo ali predvideno obliko.
Pri povprečnem ekranu je pametno izbrati naslovno sliko, ki naj bi šla čez cel ekran (levo-desno) vsaj 1500 px, da ne bo prehude izgube kvalitete. Za izdelke v spletni trgovini pa so manjše dimenzije, 800-1000 px, čisto zadovoljive.
Sistemi za izdelavo spletnih strani sami prilagodijo sliko na ustrezno dimenzijo končnega prikaza, zato moramo biti pozorni na pravilno velikost slike, da se izognemo obremenitvi strežnika in počasnemu nalaganju spletne strani.
Spodnji primeri nam kažejo kako je smiselno uporabiti in postaviti materiale:


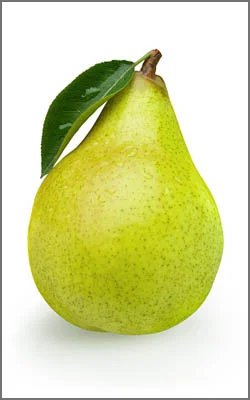
Neustrezna postavitev ali izrez slike izdelka.
Če je slika vertikalna, jo bo program obrezal na kvadratni format in posledično odrezal spodaj in zgoraj. Če je slika horizontalna, jo bo program odrezal levo in desno.


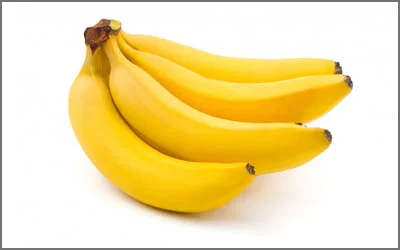
Ustrezno pripravljena slika izdelka.
Program jo ne bo obrezal in dobili bomo urejeno slikovno mrežo kvadratnih slik izdelkov v spletni trgovini.
Barve
Ekran prepozna samo RGB barvni prostor, zato je pomembno, da so vse slike v tem barvnem zapisu. Slike v grayscale ali CMYK barvnem prostoru se ne bodo pravilno prikazale na spletni strani.
Način oziroma format zapisa
Večina slik na spletnih straneh je v bitmap zapisu (JPG, PNG, BMP, TIFF), kjer se s povečevanjem slike kvaliteta zmanjšuje. Obstaja tudi vektorski zapis (SVG), ki je uporaben za enostavne grafike, kot so logotipi, grafi, ikone in ne pridobivajo na velikosti pri povečevanju.
Pomembno je poznavanje teh zakonitosti pri pripravi slikovnega materiala za spletne strani, da dosežemo pravilne rezultate pri prikazu in obenem ne obremenimo strežnika preveč, kar bi privedlo do daljšega nalaganja strani.




